Publishing Static Site On Vercel
Vercel is an incredibly easy to use tool which helps you build and ship your
websites with an easy to use interface. You can get started with a fresh
repository (step 1) or you can deploy your existing repository (step 2).
⚠️
You Lose Many Dynamic Features In Static Modes
fastn comes with a lot of dynamic features, which are only available when you
are using fastn server for hosting.Step 1. Choosing the source of your deployment
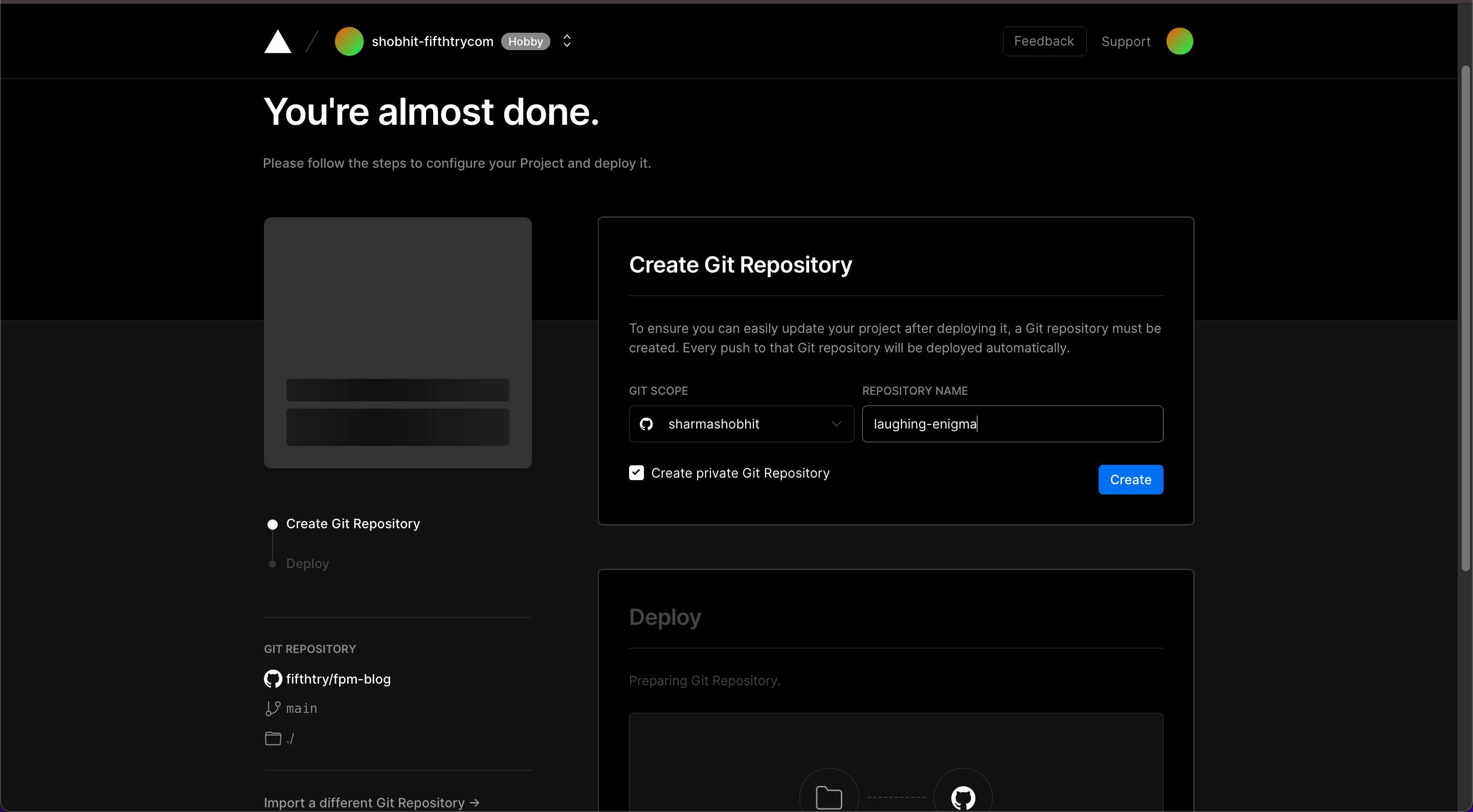
Step 1.1. Start from scratch: New Repository
Use this template
to initialize. Check out step 2 for the configuration setup.

Just choose your repository name and click on the Create button
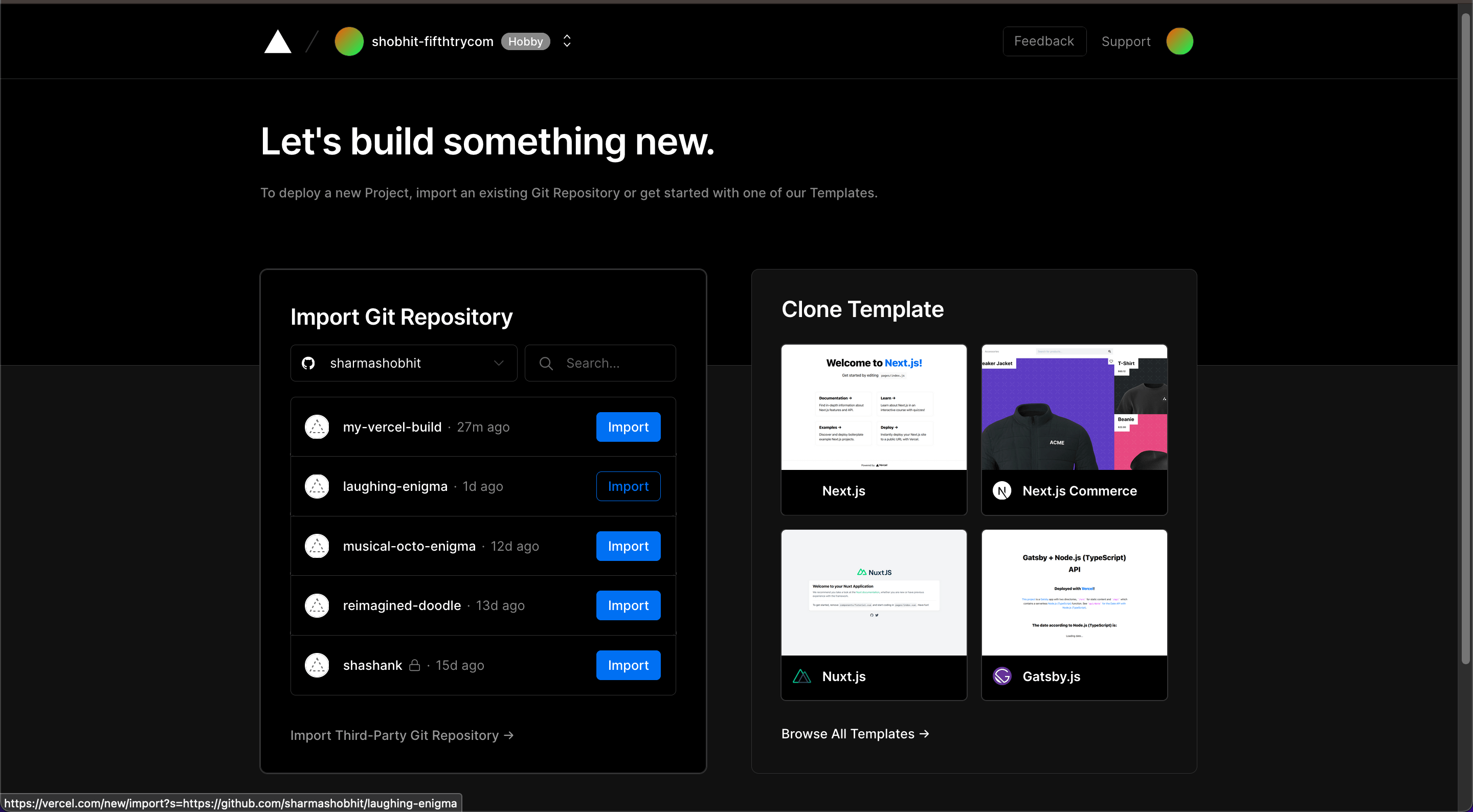
Step 1.2. Deploy an existing repository
Deploying an existing fastn repository on vercel is quite easy. On your vercel
dashboard, click on New Project and select your git
provider and the repository accordingly.
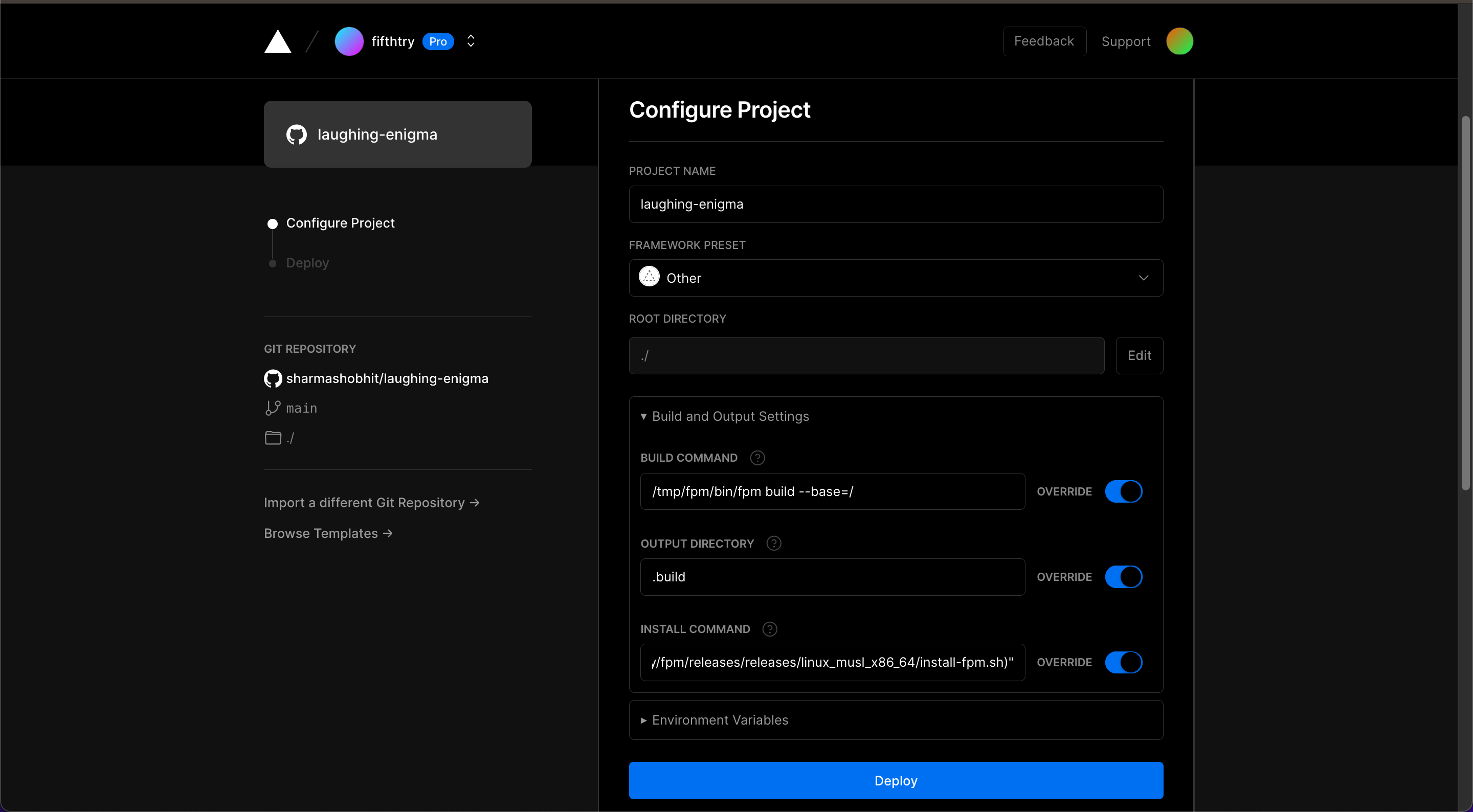
FRAMEWORK PRESET as Other and enter the configuration mentioned
in Step 2.
Step 2. Vercel FASTN configuration
Once the application is up and ready, head over to Settings > General and enter
the following configuration in the Build & Development Settings
Build Command
fastn build --base=/
Lang:
sh
Output Directory
.build
Lang:
sh
Install Command
sh -c "$(curl -fsSL https://raw.githubusercontent.com/fastn-stack/fastn/main/install.sh)"
Lang:
sh

Congratulations, your FASTN package is now successfully hosted. You can head
over to the application dashboard to see your deployment domain(s).




